Hey guys 👋🏽! Today I want to talk about my latest project and submission for the Hashnode x Netlify Hackathon.
✨ Introduction
Have you ever played rock-paper-scissors with a friend? Oh sure you did. But do you know the cooler rock-paper-scissors-lizard-spock variant?? Let my buddy Sheldon Cooper explain it to you.
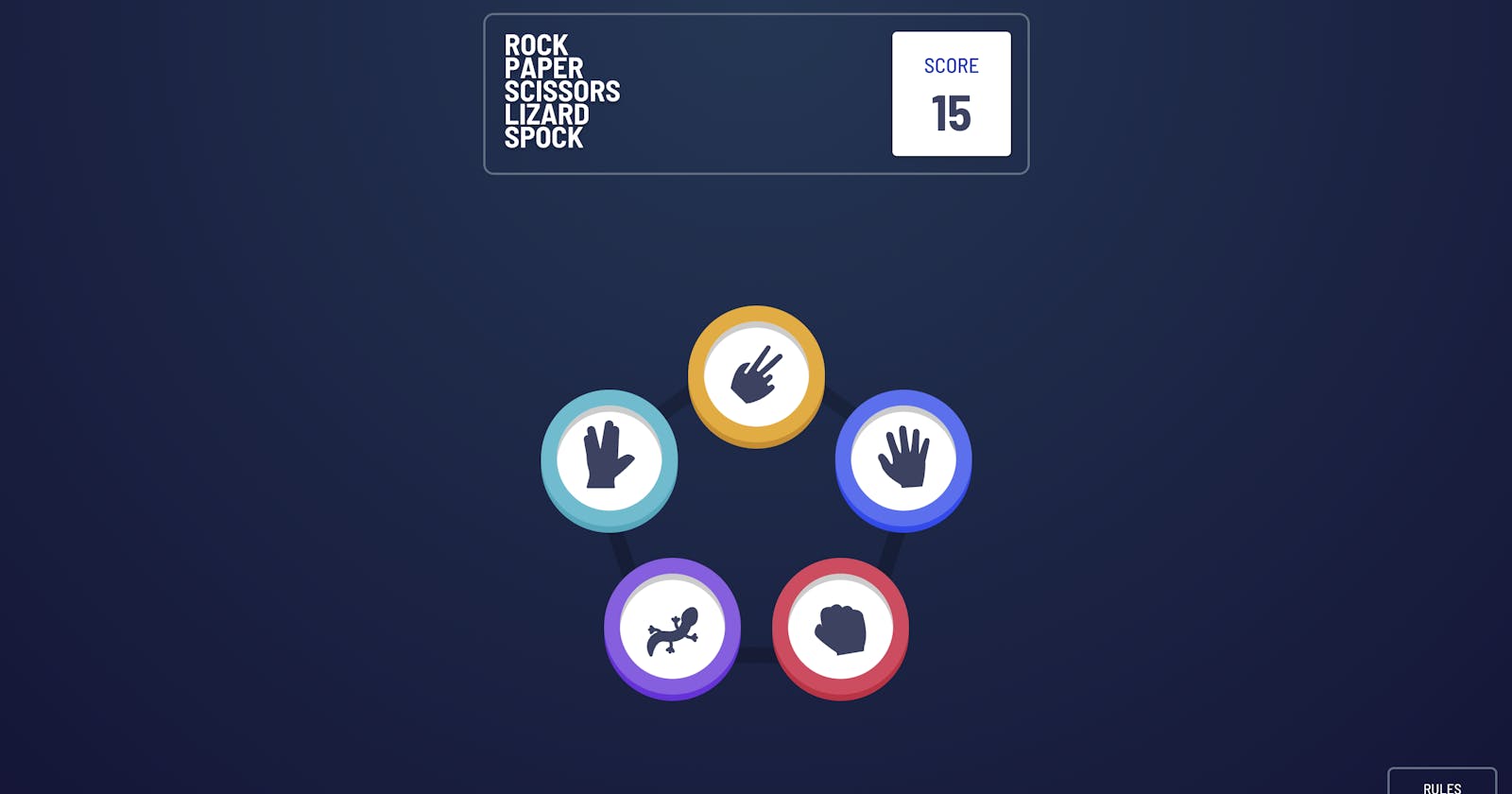
Well, I built a simple application where you can spend hours (or days, or even weeks) playing this addictive game.
Yeah, I know, it's not the most revolutionary web app, it's not going to change the world and it's useless. But...

Oh BTW, I took this idea from frontendmentor.io. It’s a great site that has a lot of realistic frontend challenges and provides the designs and all you need to implement your solution. Very cool 😎.
❓Why did I built such a thing?
People nowadays are very stressed: tons of hours working a day, the girl you like ignores you, the value of the crypto you invested in is rock bottom… Yes, life is complicated and you need a little time to relax if you don’t want to end up jumping out the window. And what’s the best way to relax?
- Mmm I don’t know… Maybe taking a bubble bath?
- Nope.
- Going and having a massage session?
- No.
- Yoga?
- NO! THAT’S STUPID! YOU HAVE TO PLAY MY GAME!!
🧰 Tech stack
Now that I’ve kindly convinced you to play my game, let me tell you the tech stack I used.
React + TypeScript is my favourite frontend framework, and the one I'm more familiarized with. Although I would like to learn something new such as Vue or Svelte. Maybe in the next Hackathon 😏.
MUI is a great UI library that I use in almost all my projects to make my life easier when implementing styles. It also provides tools to make your app responsive, which is fantastic because I want you to be able to use my app in your laptop, tablet, mobile or even microwave (yeah seriously, it works in your microwave, too. Give it a try 😉).
Oh you don't know LottieFiles??! How dare you?! 😒. Actually, I didn't know it either. In fact, I don't remember how I discovered this page but now I feel like I couldn't live without it. Seriously, take a look at the free animations and tell me how beautiful are they. And the best thing is that there's a React library called react-lottie that allows you to easily integrate these animations in your React app. Awesome, right?
I used a Lottie animation in Rock-Paper-Scissors-Lizard-Spock to celebrate that you won. Try winning and you will see it.
It also was the first time I used Netlify to deploy my app. I had heard about it, but I never actually used it. And man, how easy is to deploy your application with this thing!! It took me less than 2 minutes, no kidding. Just signed up, connected it to my GitHub repo, specified some basic settings such as the build command or the domain name and... Voilá!! You have your app deployed and hosted by Netlify. AND IT'S ALL FREE! It's amazing.
⚠️ Obstacles in the way and lessons learned
The app layout, responsiveness and functionality was actually not difficult to implement. I think it took me just a couple of days to have it working.
BUT what a headache with the transition animations... These are the animations of buttons moving in the screen you'll see when playing. I wanted to give the app movement, dynamism, flow.
So the first thing I came up with was... to search in Google for a React transitions library. This was my main mistake, because I spent too much time (more than I want to admit) playing with different libraries to accomplish my goal. I tried framer-motion (which is fantastic, I recommend to take a look at it), react-spring, react-transition-group and even remotion, which is a tool to create videos programmatically using React (it's also very cool, but I don't even know if this would work for my use case).

The result was frustration because I didn't achieve what I wanted to do, probably because I didn't learn to use these libraries properly. But finally I thought: "Hey, and why not to use basic CSS? 😐". And that's what I ended up doing. Just by using the transition CSS keyword and the transform and opacity properties I was able to implement beautiful transitions in my app 🤩.
Note: this doesn't mean that using these animation libraries is not the way to go. As I said, if I had spent a little more time trying to use them properly I would have likely achieved the same result. They are amazing tools and I'm sure I will use some of them in future projects. What I want to say is that usually the best you can do is to make things simple. Don't overcomplicate your solution.
💡 Conclusion
Once again I enjoyed participating in this Hashnode hackathon (this is my second one hehe). It was funny to develop this app and I hope you like it, too.
That's all! Oh wait! I didn't put the link to the app 🤦🏽♂️. This is it: epic-rpsls.netlify.app. You'll be wondering why it says "epic". Well, because someone was faster than me and took the "rpsls.netlify.app" domain 🙂. And also because my app is epic, of course.
Feel free to visit Rock-Paper-Scissors-Lizard-Spock and let me know your score! Currently I've reached 2358745z93985u843we98 points, that's the world record. I dare you to get over it.
If you liked this post, then react to it with a beer please 🍺🤤. Thank you!